Migrating HTML Templates to Drag & Drop
If you have HTML email templates in Pool, there is no need to migrate to drag & drop templates, but you might find it will save time and improve deliverability. Editing should also be far easier in drag & drop, so these are the steps if you'd like to try migrating. You can also email help@ethn.io and include the name of the template and we'll do this for you, as part of Enterprise support. Please note it has to be a manual process so that the structure of the new emails are contained in blocks that make sense for each email:
- Find your existing HTML template and click preview from Pool >> Email >> Templates

- From Preview, send a test email to yourself and close preview. Now you'll have the email in your inbox as reference, and you can save any images to your desktop and copy and paste from there. Please note you cannot HTML source code for this migration

- From your inbox, find the email and select all content, copy to clipboard, and save any images to your desktop. Make sure to not accidentally copy anything else to your clipboard as you do the next couple steps, and you'll be pasting in just a few seconds.

- Create New Email Template from Pool >> Email >> Templates >> +Create New and use the default Drag & Drop setting

- Click + ADD CONTENT >> TEXT to create new blank section with the appropriate columns which normally would be one column but depends on the HTML email template you're trying to migrate. You can add sections with different columns after you paste things.

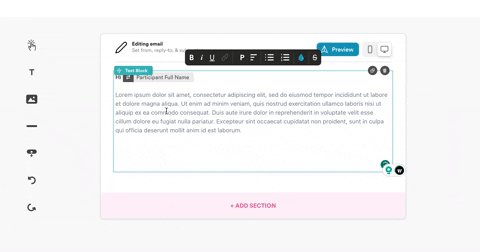
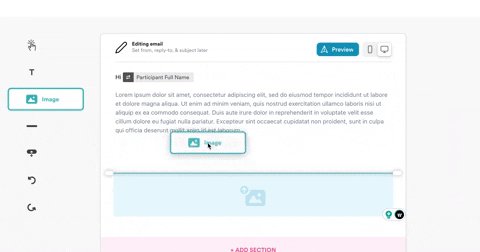
- Paste the HTML email content and drag images in and note that it will strip most of the styles out, but not to worry it can be split up you can recreate some basic types of formatting.

- Check personalization or screener links which should be automatically converted, but you may need to delete the old text and click + Add Personalization, Add Screener, or Opt Out.

- Advanced - make multiple blocks or sections to allow for more detailed layouts. This is the last step and totally open-ended. You can adjust padding in global styles, create buttons, columns, and change fonts or font sizes. For example, the footer is a separate section and a button is added.






